正如论坛里某位菊苣说的那样:“作为一个程序猿,怎么好意思用第三方的博客呢?”
然而,作为一个舍不得也没钱买服务器的程序猿,我一开始用的是新浪博客。后来实在不能忍受那些糟糕的广告,我便决定自己搭一个博客。当然,还是要免费的。
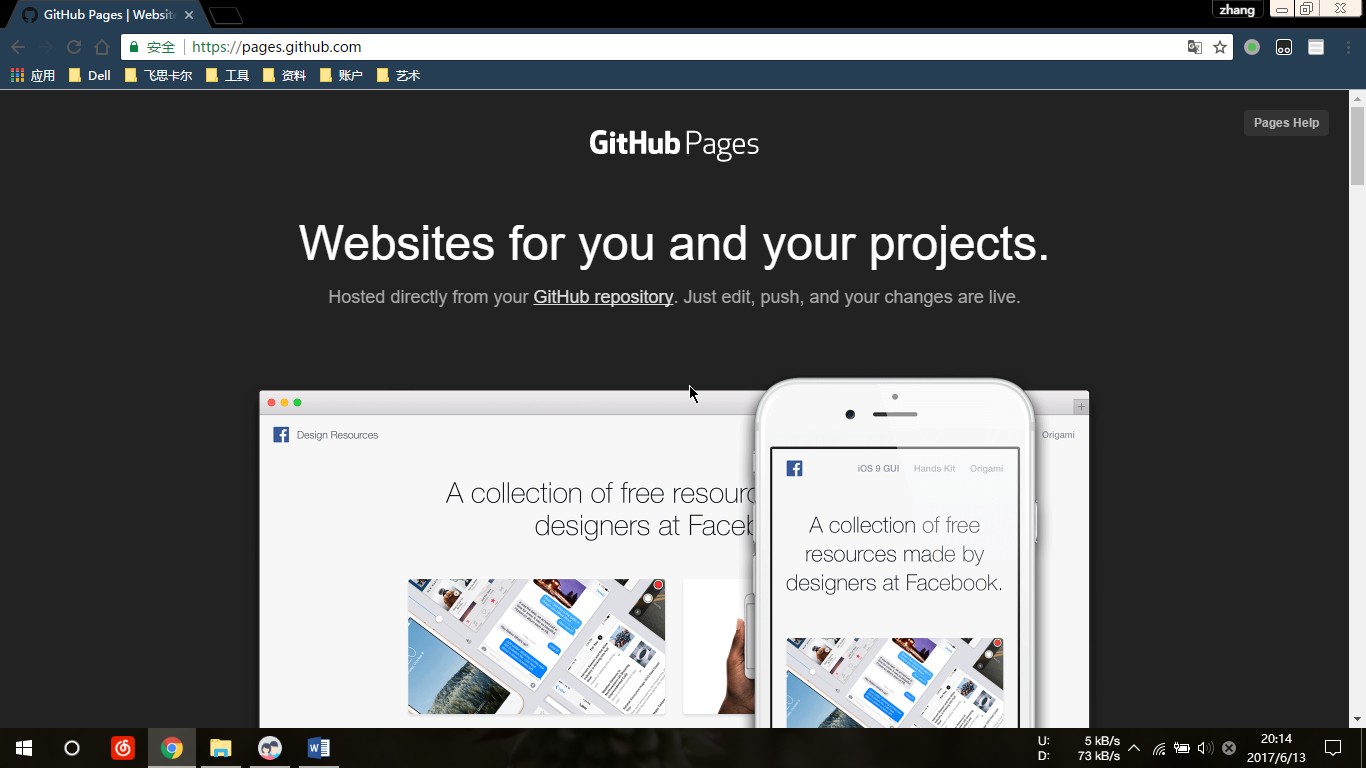
我把目光瞄上了 GitHub pages 。在看完 用谷歌翻译过的 英文介绍文档后,我明白它的本意,是给每个项目提供一个比 readme 文档更直观的展示,但这并不妨碍我拿它做博客呀。毕竟我也会在上面展示我的项目的嘛。

网上对 GitHub pages 生成的教程不是太老就是不全,我费了很大劲才真正了解它到底是怎么一回事。
在教程开始之前,你还需要准备以下东西:
- git 的安装和使用经验
- 一个 GitHub 帐号
- 一把较好的梯子(可能会用到)
- 大学英语四级或以上的英语等级证书
- 一天的网页编程经验
- 还有正常的审美
那么,接下来,教程就要开始了!
在我的理解下, GitHub pages 应该是有两种模式的,这个在很多教程里的提及都很模糊。
第一种模式是专门用于每个项目(repository)的。虽然这种和我们搭博客没什么关系,但我这里还是稍微讲解一下教程吧。
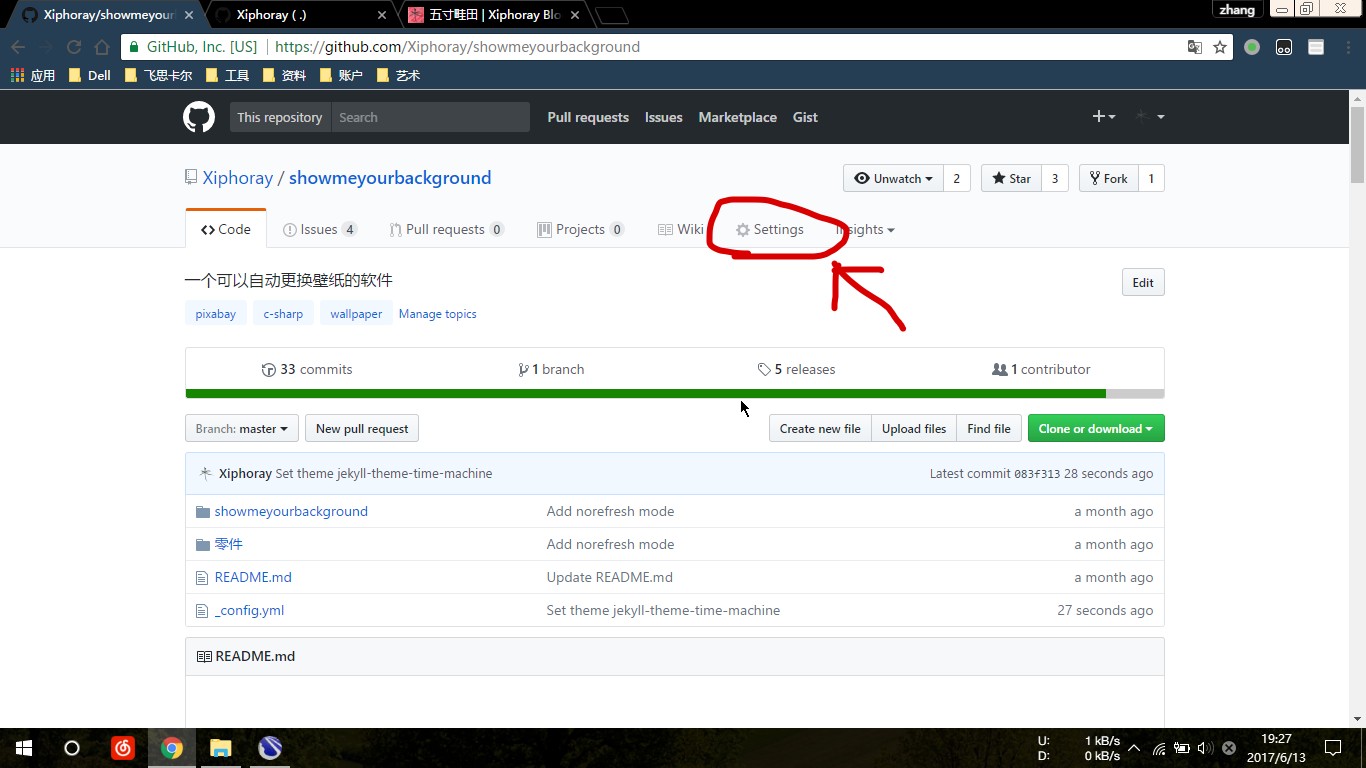
首先打开一个已经建立了的项目,点击设置(settings)。

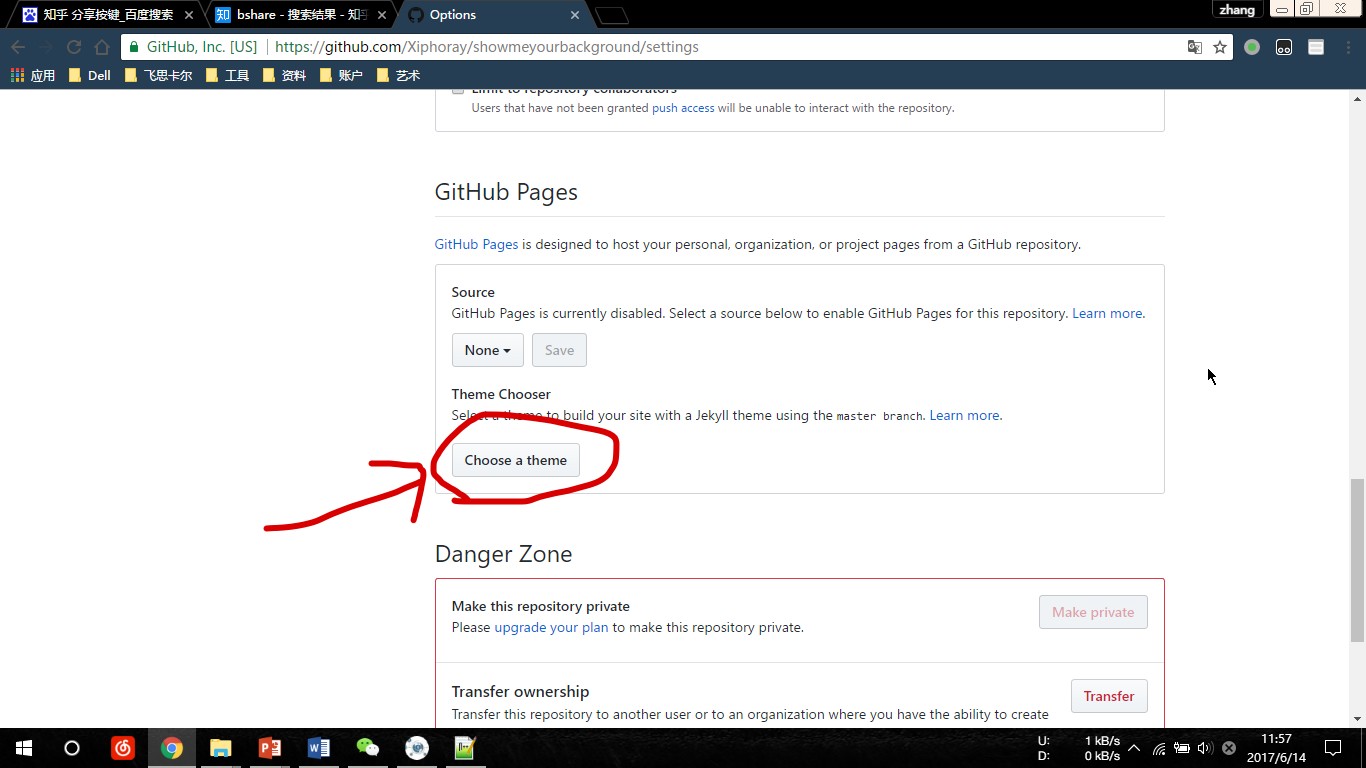
将页面拉到下面一个叫 GitHub Pages 的小节,直接点击选择主题(Choose a theme)。

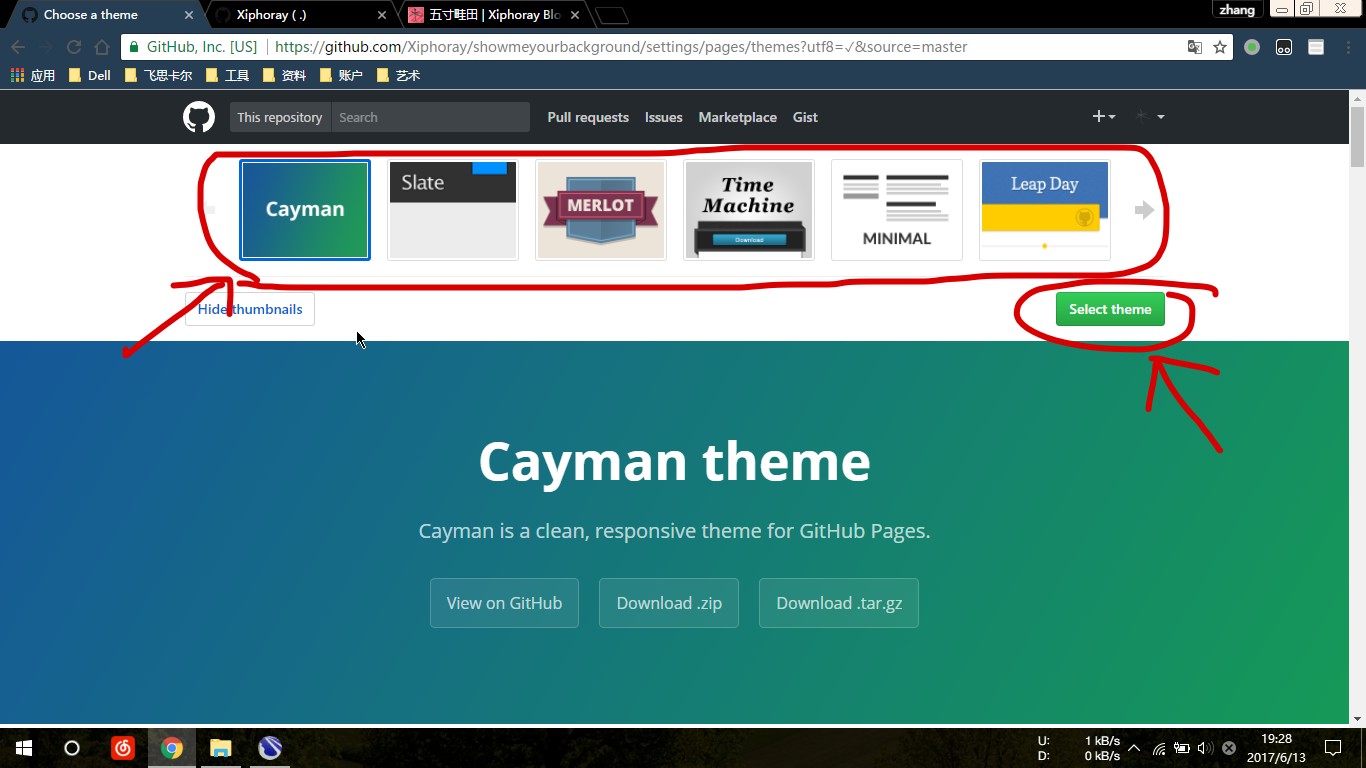
网页跳转到一个主题选择的页面,这里的主题是已经预设好的。选一个你觉得好看的主题,点击选择主题(select theme)。能不能选择除这些主题以外的主题,这个我没研究。

这里多讲一句,GitHub pages 是基于 Jekyll 来搭建的,所以里面用到的框架要根据 Jekyll 的规则来写。这些主题就是 Jekyll 官方提供的主题。
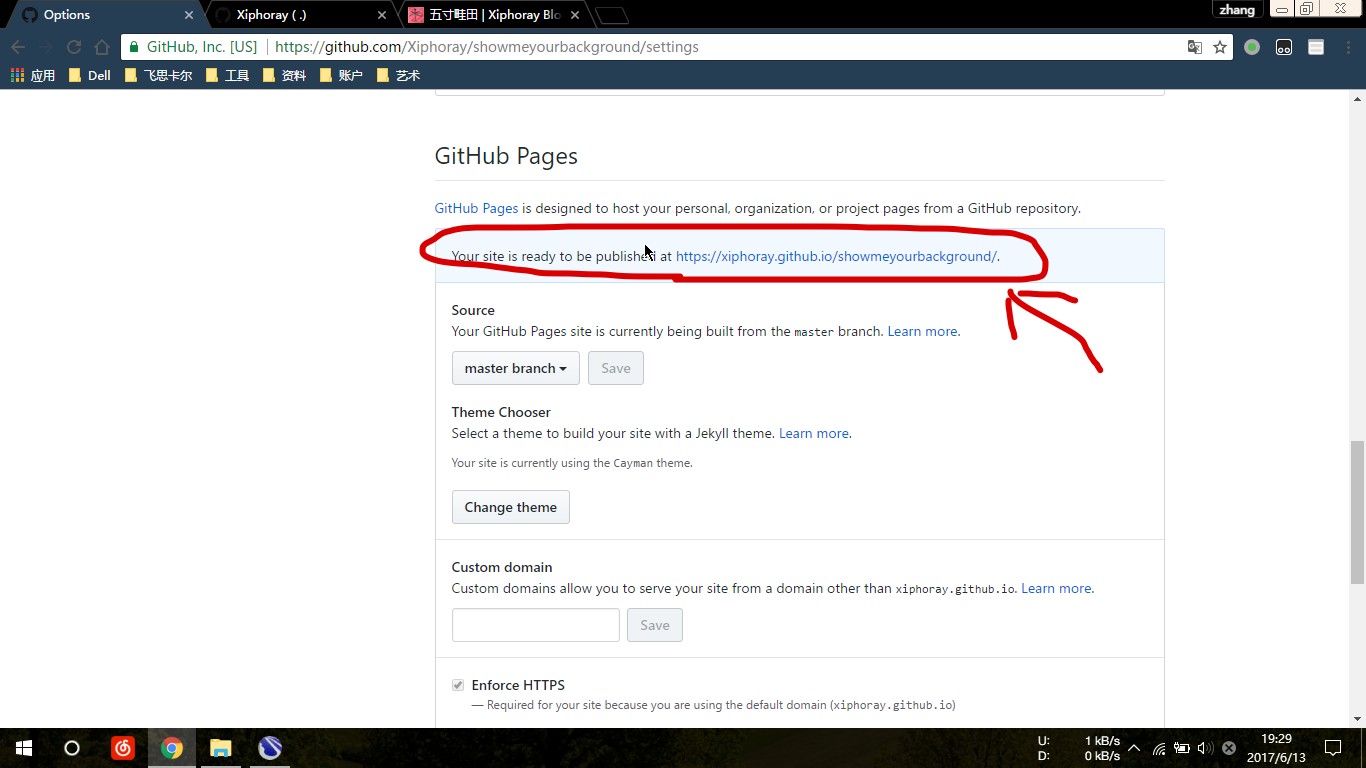
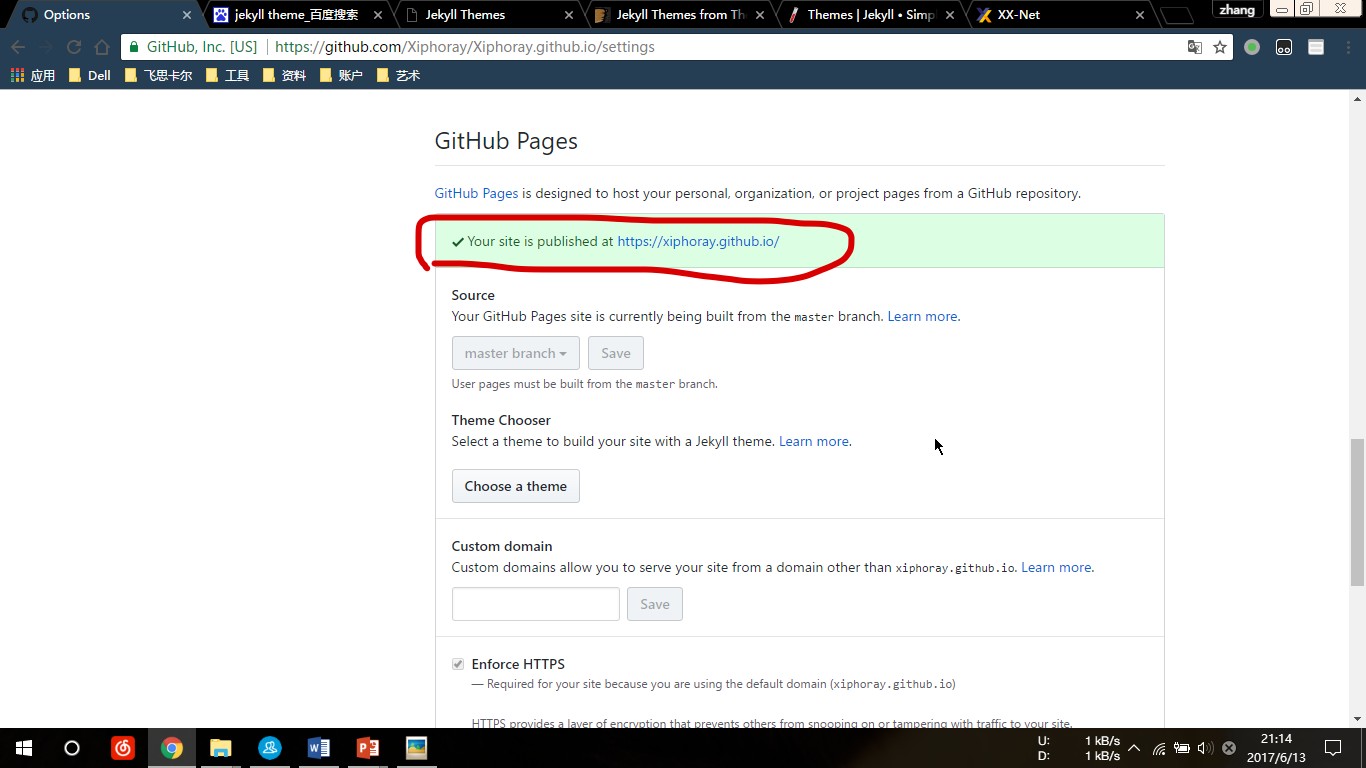
随后,网页跳转回来,在原来的地方出现了一个提示,提示里面的网址就是你刚刚建的网页的网址。

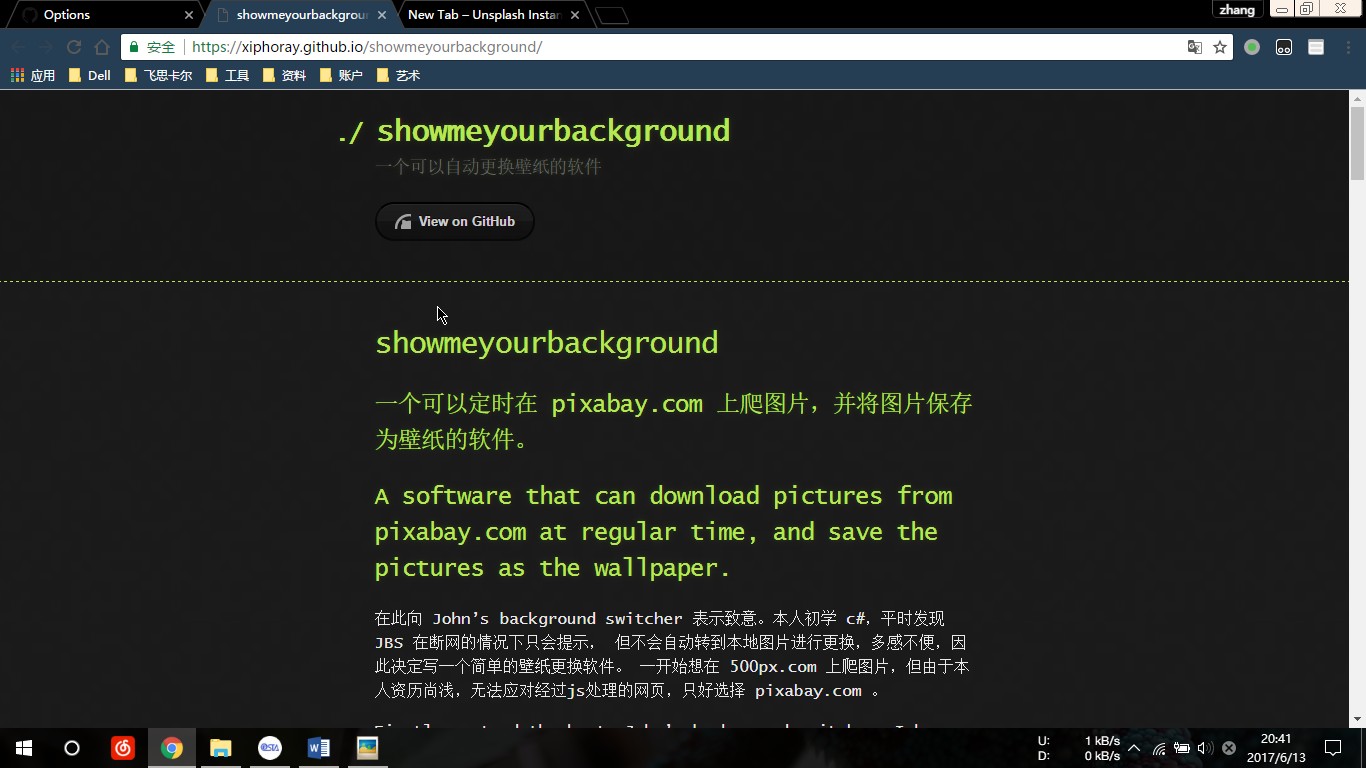
网页里的文本其实就是 readme 文档里面的文本,直接更改 readme 就能修改网页的内容了。如果改了但网页上没显示的或,多刷新几遍就好了。这里可以看样例 。

现在言归正传,说回我们的博客。

这是 GitHub pages 的第二种模式,我的理解是,这是 GitHub pages 给开发者建立一个总的介绍页面。至于这个理解是怎么来的,我后面会解释。
与第一种模式不同的是,第二模式只能建立在特定的项目里面。
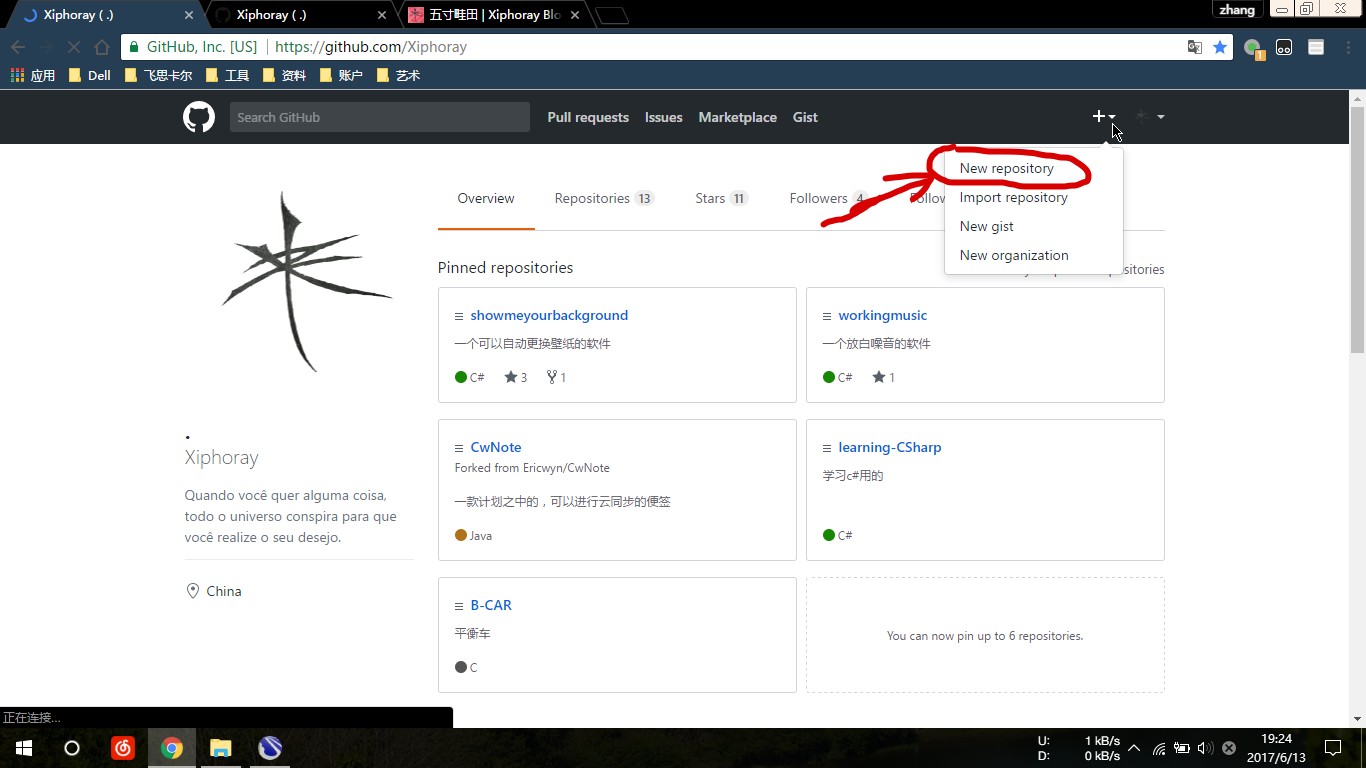
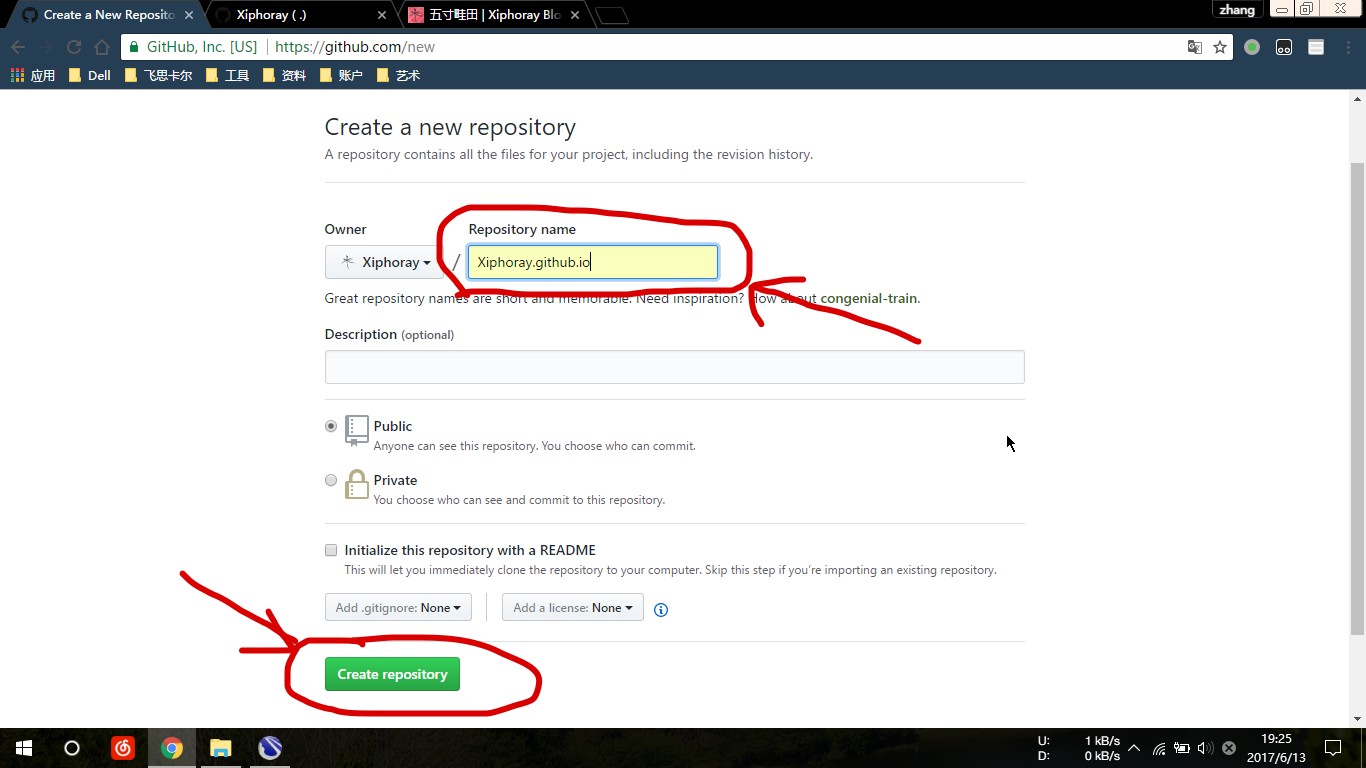
新建一个项目,项目名为:xxx.github.io ,这里的 xxx 代表你 GitHub 的用户名。只有在这个项目下才能建成一个特别的 GitHub pages 。

同样,这个也可以和第一模式那样选择官方主题,但……你们不觉得官方的都有点……那啥么?
解决方法有两个,其一自己敲一个主题出来。Jekyll 的官网有设计语法,我粗略看了一下,也挺好学的。有国内爱好者大概地翻译了官网的教程,但也足够学习了。 (jekyll官网) (jekyll中文官网)
但像我这种懒人,只会采用第二种解决方法:直接 fork 一个别人搭好的主题。在这个网站里有很多开源的主题 ( jekyll 主题) ,但需要自备梯子。fork 好别人的项目,再根据自己的实际情况来更改,这时候就需要网页编程了。其实这个不需要太多,我去年略微看了一点 html 的知识,对于现在来说,也足够了,主要是弄懂标签是什么就差不多了。真的不会的,可以到 w3school 上看个一两小时就足够了。
将自己的博客文件放进那个特别的项目里,就会自动生成 GitHub pages 页面了。我们来看看这个网址,其实就是第一模式生成的网页网址的子域名。所以说,这个模式下建立的页面,是开发者总的介绍页面。

博客搭建到这里就告一段落了,但接下来是更重要的博客运营了。
在 Jekyll 的框架下,发博文很简单,只需要将文档放在 _posts 的文件夹里面。当然文档的格式有要求,首先文件名格式要这样:
YEAR-MONTH-DAY-title.MARKUP
其次文档内容开头要这样:
---
layout: post
title: "Welcome to Jekyll!"
date: 2015-11-17 16:16:01 -0600
categories: jekyll update
---
这是给框架索引提供信息用的,这里的格式要非常正确,否则在页面上显示就会出现各种各样的问题。另外,并不是所有的 post 都要这么写的,有的需要根据主题来写适应的开头。
在 Jekyll 的框架下,适配 Markdown 。我的文档是直接用 Markdown 为后缀写的,用其他格式的文档我不清楚能不能发布。但,Markdown 这么好用,干嘛不用呢?
接下来就是进阶教程了。
单调的文章总是不够的,有时候需要音乐和视频来辅助一下。
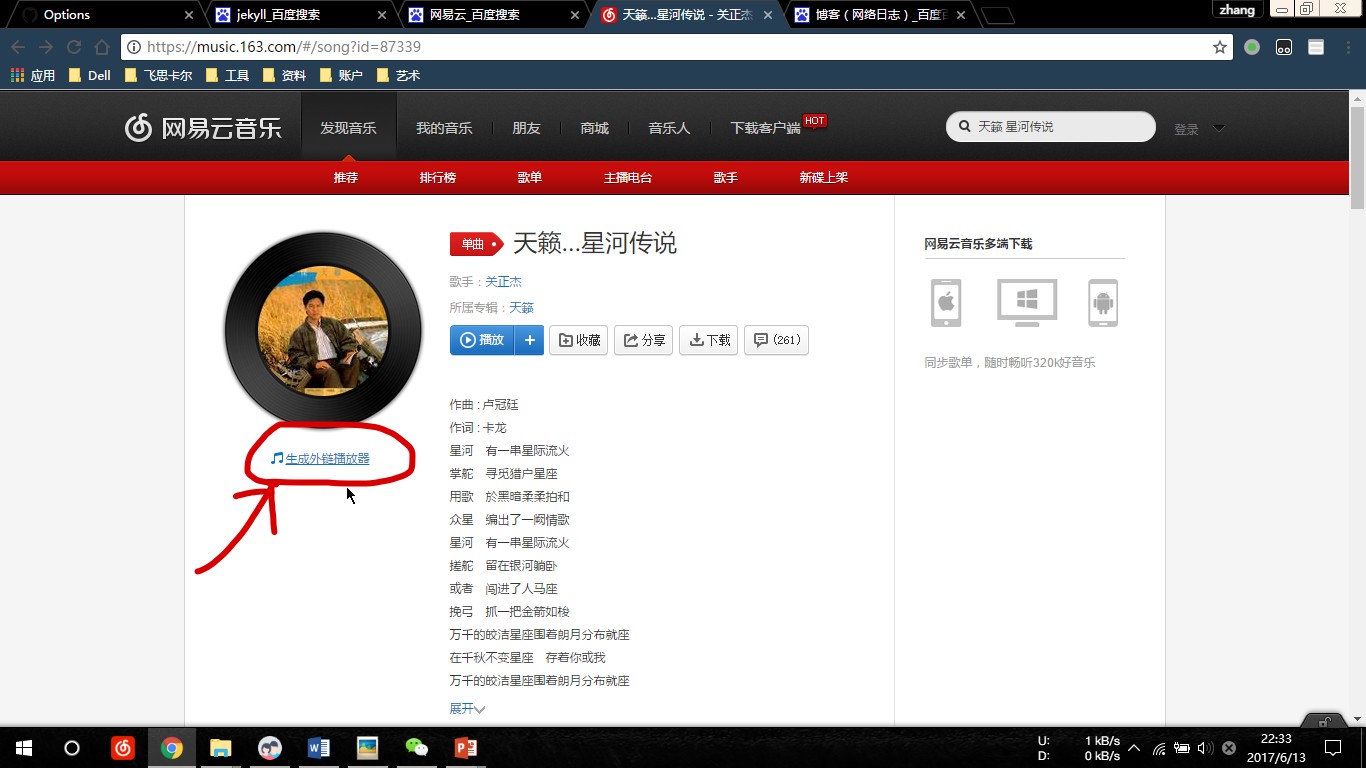
先说音乐,以网易云为例,先找到需要的音乐,点击 “生成外链播放器”。

在跳转的页面里可以选择插件大小,下面就是 html 代码,贴到希望显示的地方就好。网易云这里有个坑,那就是 flash 插件是不能用的,不知道为什么,但有 iframe 就够了。

还有一个要注意的地方,在 html 代码里面的全部赋值都必须加上双引号,不然框架会识别不了这个标签的。
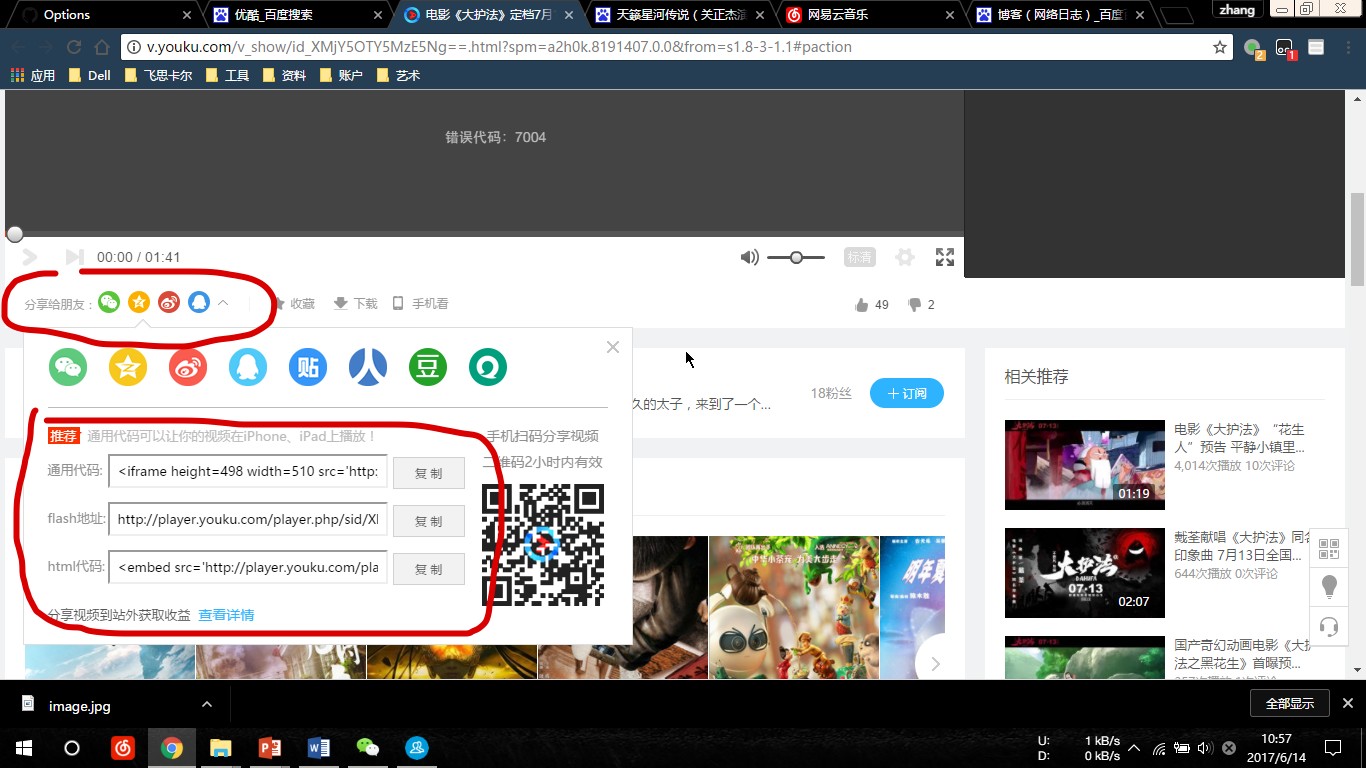
再来说视频,以优酷为例,先找到需要的视频,点击分享的地方,会出现插件代码,这里直接使用通用代码好了。将代码贴在网页希望显示的地方就行了。

评论系统是提高博客互动性最好的地方,但由于 GitHub pages 是静态网页,没有服务器的支持,我们无法自己搭建评论系统,只能用第三方的。
Duoshuo 多说本来是一个国内很有名的评论系统,但可惜停止运营了。
Disqus 是一款国际上最有名的评论系统,然而,它被墙了。
我现在用的是网易云跟帖,嗯,还算好吧。
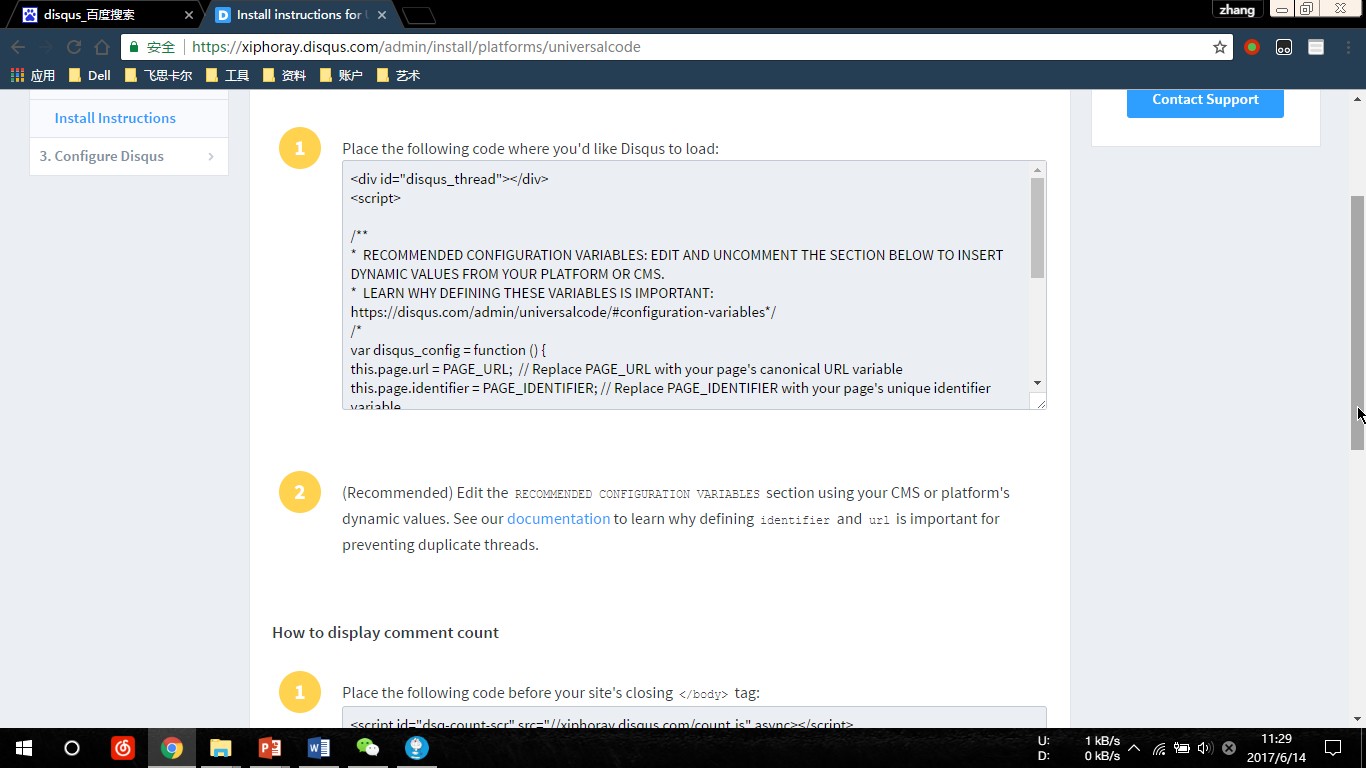
评论系统的嵌入都是大同小异的,先注册个帐号,然后根据提示生成 html 代码,将代码放在自己的代码里。这里展示的是 Disqus 。
其实我的博客有用 Diaqus 的,但考虑到国内的环境,最后还是把它注释掉了。

最后一个是个人私货,分享系统。
这个我捣鼓了很久。由于 GitHub pages 生成的网页是 https 的,所以在有的浏览器例如 chrome 里面,https 的网页里面是不允许嵌入 http 的链接的,就算嵌入了也会不执行那条代码。但是百度上搜到的分享代码,例如 bshare 或者 jiathis 调用 js 的链接都是 http 的。而且,这些分享按键都特别丑。
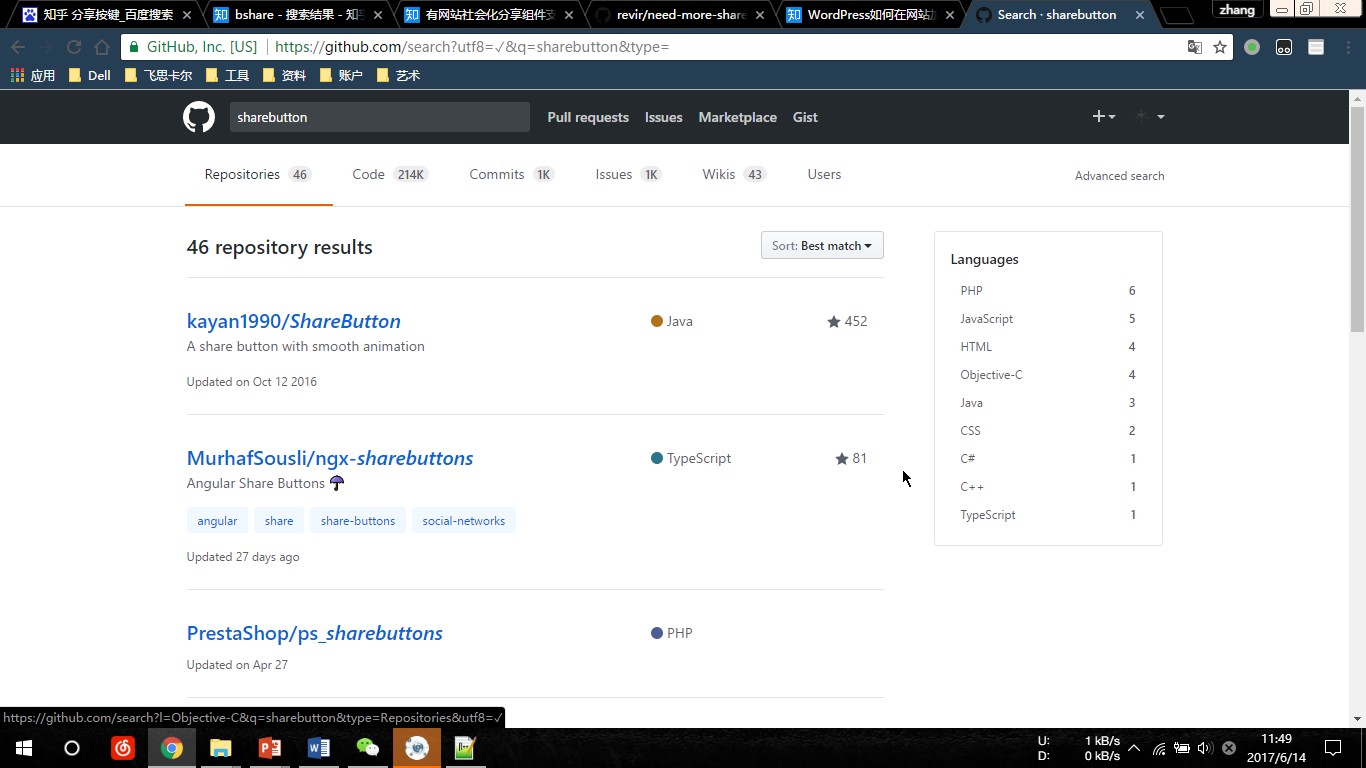
经过我锲而不舍的查找,终于在 GitHub 上找到一个非常棒的项目。(need more share 项目) 只需要把它的几个 js 文件放在自己的文件夹里,改一下引用的路径就能用了,效果可以看我的博客。很可喜的是,这个分享按键的风格和我博客的风格相当符合。当然,在 GitHub 上还有很多分享按钮的项目,一搜一大把,找个喜欢的就好。

嗯,到这里就差不多结束了。回头看看,还写得蛮长的。
希望看完的各位都能做出心满意足的博客吧。
当然,更重要的是,要好好充实自己的博客啊~~